The main contact page is consistently one of the top 5 pages viewed at any given time. The previous site’s iteration did not provide the best experience, so I optimized the page by:
• Removing the large and unnecessary hero image for less scrolling.
• Adding the 3 main contact points with hours of operation to the top of the page.
• Creating a top-10 FAQ list with contact center input and Google analytics data.
• Adding valuable info to the right rail.
• Removing the large and unnecessary hero image for less scrolling.
• Adding the 3 main contact points with hours of operation to the top of the page.
• Creating a top-10 FAQ list with contact center input and Google analytics data.
• Adding valuable info to the right rail.
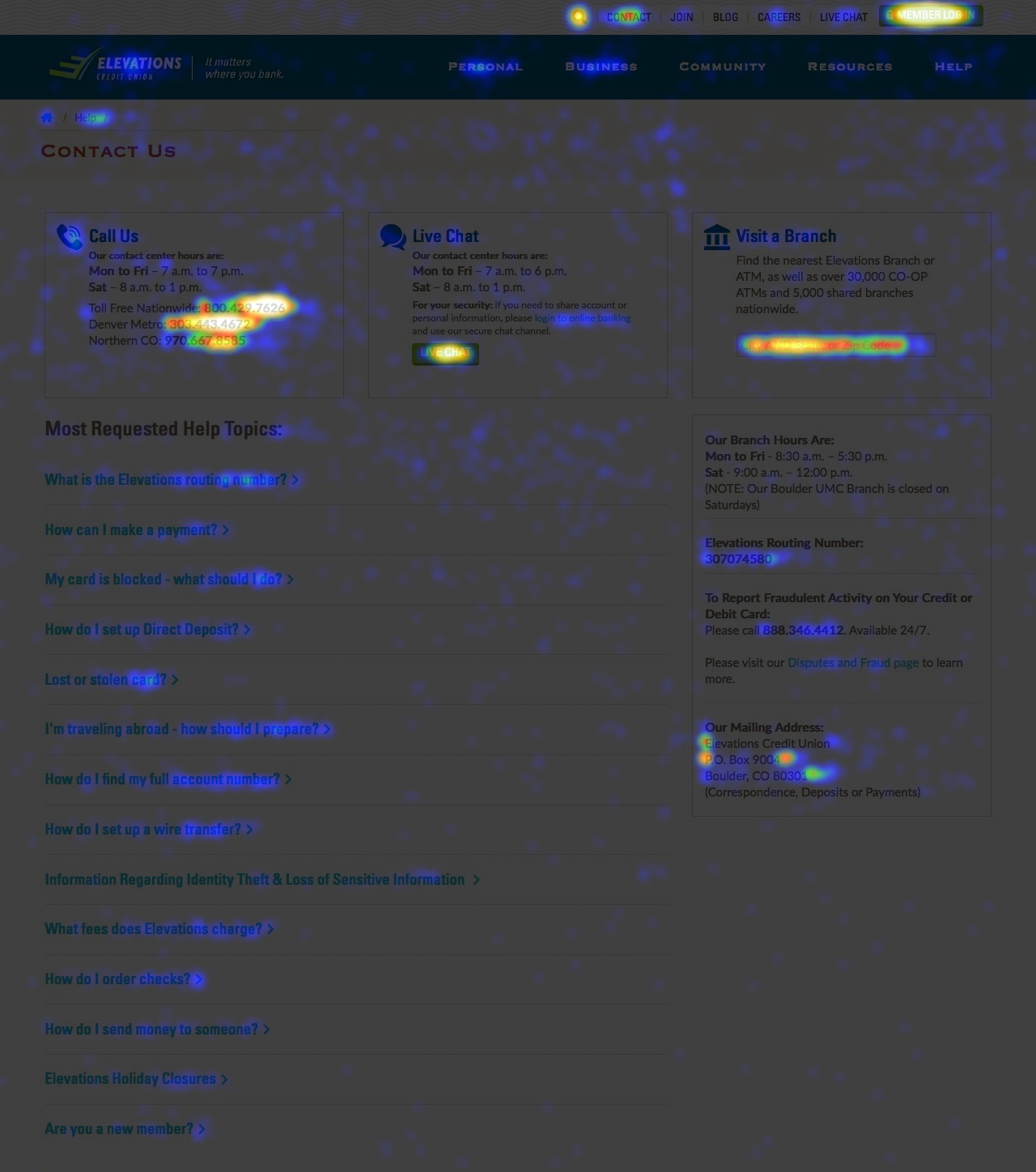
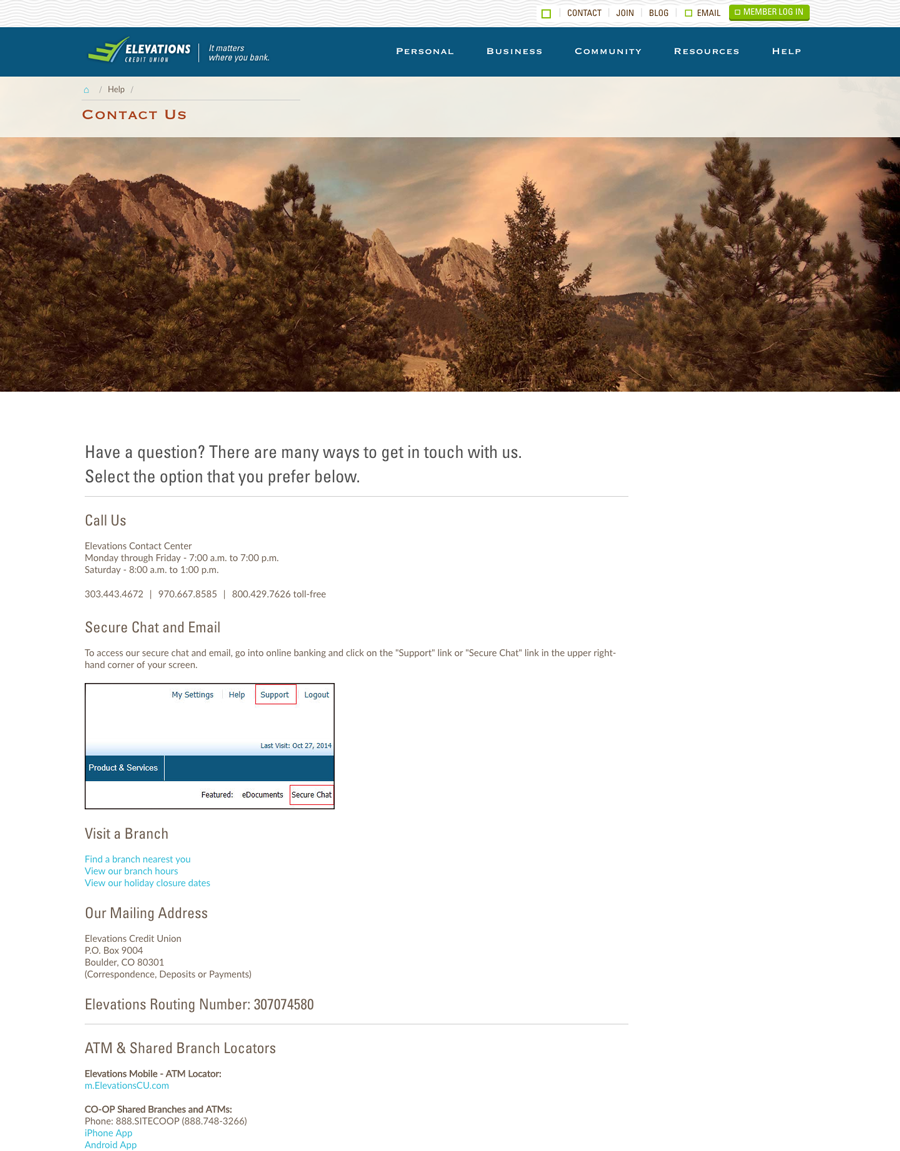
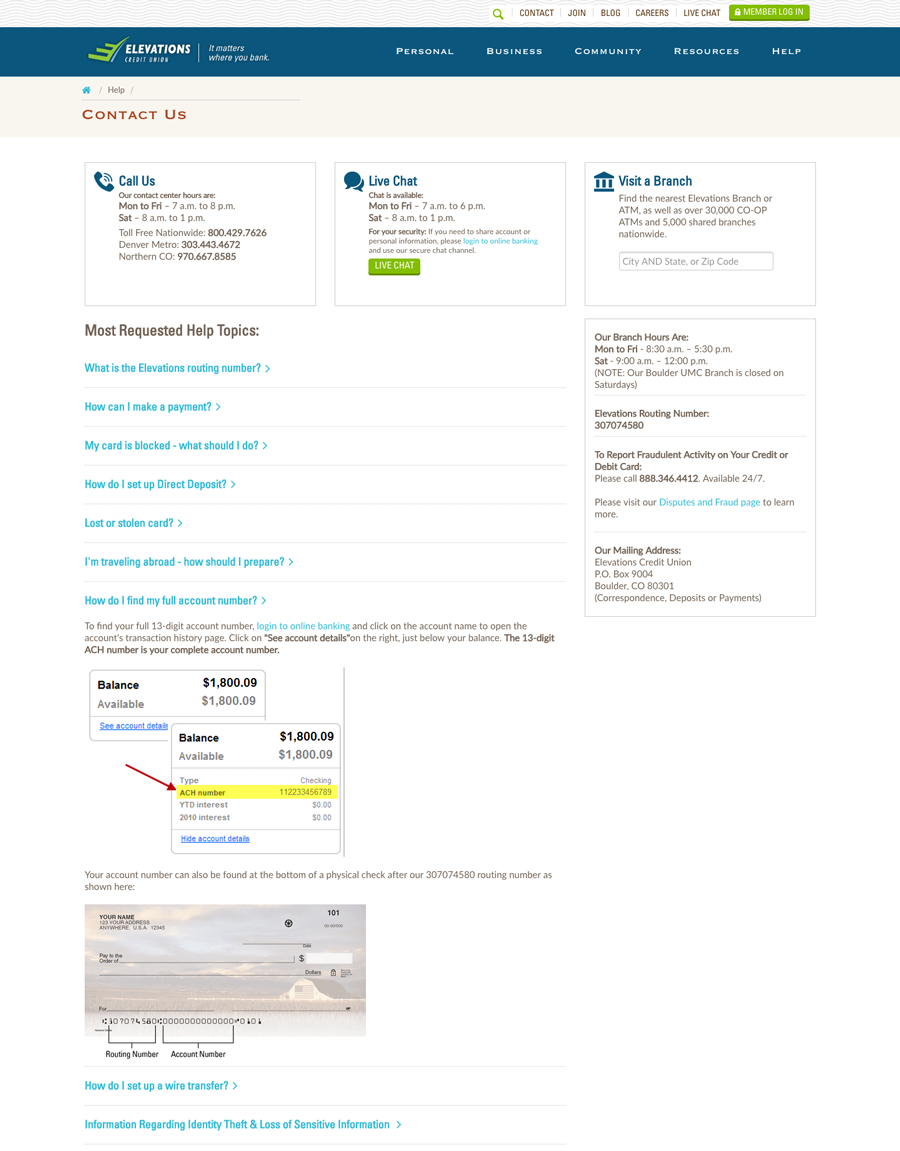
These images show the before and after versions of the page. The heatmap image is an artifact from CrazyEgg optimization tools that I routinely used to monitor user behaviors. After I implemented the top-10 list of FAQs, I scheduled multiple heatmap scans of the page and then analyzed the data to rearrange the listing by the patterns of user activity.

BEFORE

AFTER