The role of webmaster for the Elevations public-facing site was my primary responsibility. When I started at ECU, we were halfway through a complete site redesign to make it fully responsive. During that project, I was a key player in determining the front-end design strategy. This involved advising on UX improvements, defining the style guide, developing custom content types, revising the site nav / IA, re-creating all of the content and hours of QA testing.
Post-launch, I concentrated on our content and marketing strategies. I worked closely with the product manager and in-house developer to quickly and iteratively add new functionality to the site, including a Google Maps API based branch & ATM locator, live chat, modal pop-ups and icon font sets, to name a few. I utilized Google Optimize to conduct A/B testing which informed re-design efforts for our campaign pages. I routinely monitored internal and organic search queries to optimize our search functionality, improving both UX and SEO.
Post-launch, I concentrated on our content and marketing strategies. I worked closely with the product manager and in-house developer to quickly and iteratively add new functionality to the site, including a Google Maps API based branch & ATM locator, live chat, modal pop-ups and icon font sets, to name a few. I utilized Google Optimize to conduct A/B testing which informed re-design efforts for our campaign pages. I routinely monitored internal and organic search queries to optimize our search functionality, improving both UX and SEO.
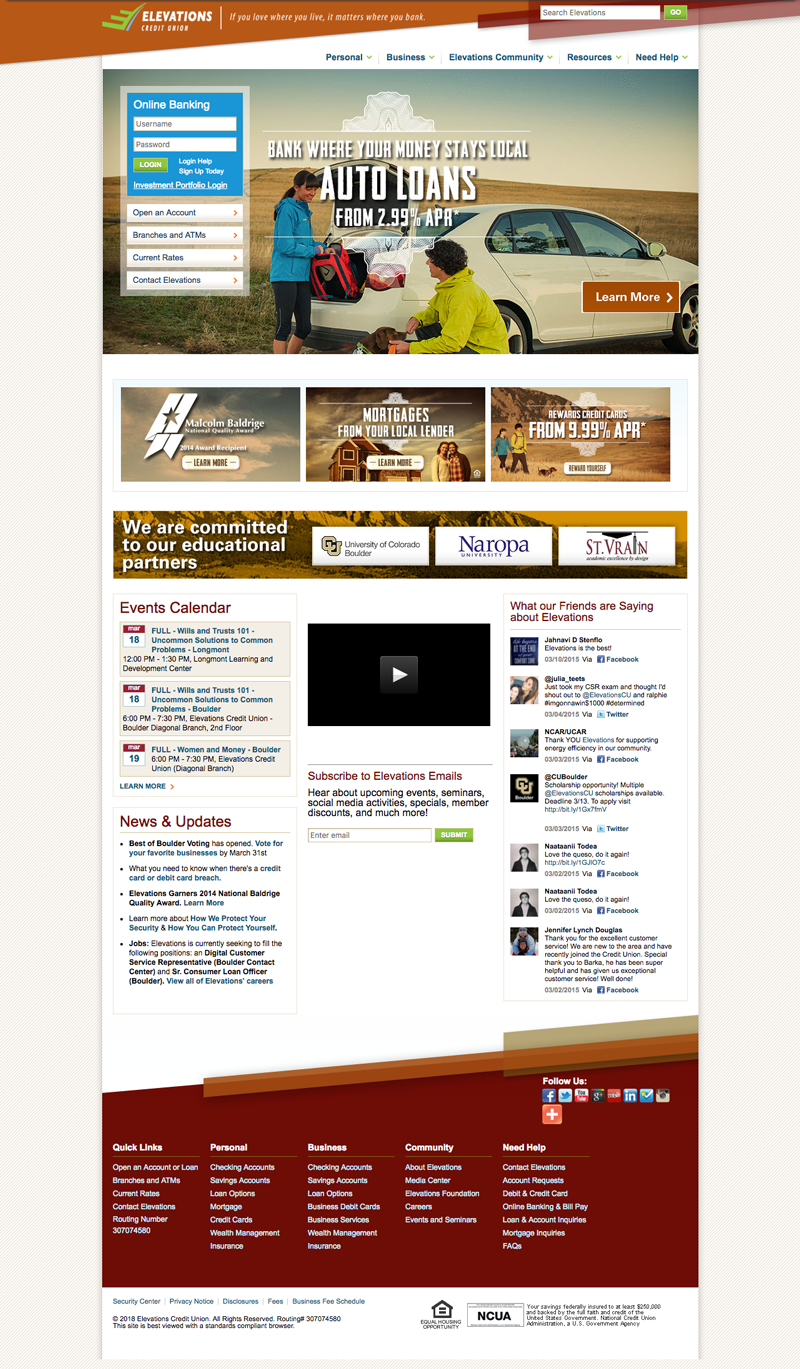
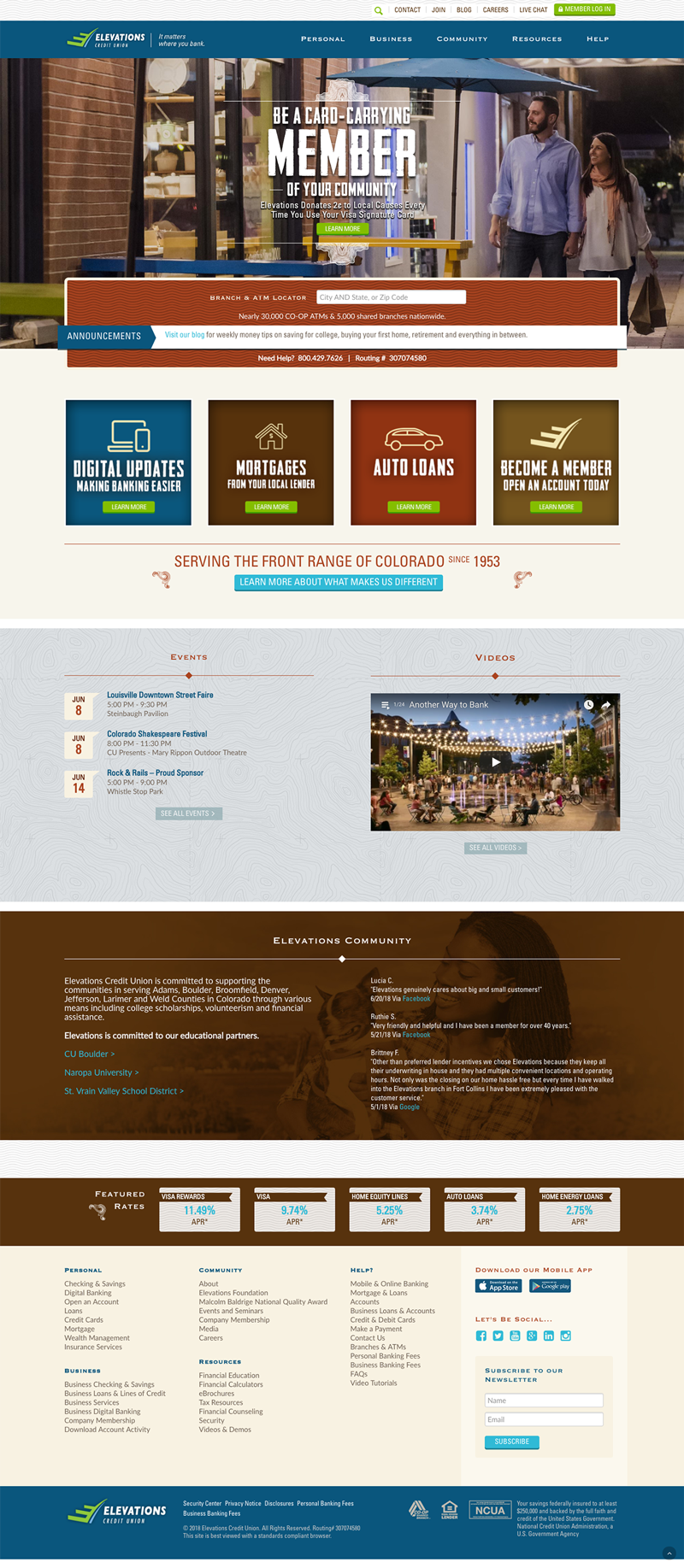
OLD HOMEPAGE vs REDESIGN

BEFORE

AFTER
HOMEPAGE
We designed the homepage hero image so that it would randomly show 1 of 3 images with a CTA pointing to product campaign pages and other features of the site that we wanted to market. I built a Google Analytics dashboard that would show which heroes were getting the most clicks and shared this information with the group. This would inform our decisions on what to highlight in 3 week intervals. Each hero is a content item made up of 3 different sizes of the photo for responsive breakpoints, as well as the transparent png overlay for the CTA.
Similar to the heroes, I would keep track of the 4 promo boxes with a dashboard and swap them in and out based on performance, campaigns and product seasonality.
CONTACT ECU
Our contact page was consistently one of the top 5 pages on the site in pageviews. The previous iteration did not provide the best UX, so I optimized the page by: removing the hero image for less scrolling, adding the main ways to contact us along with hours of operation to the top of the page, creating a top 10 list of most requested help topics with the contact center's input/feedback and the addition of pertinent info to the right rail.
VISA SIGNATURE LAUNCH - CAMPAIGN LANDING PAGE
I worked very closely with our product manager and other SMEs to launch the Elevations Visa Signature cards in late 2017, adding 2 new card options to the product line. We built a template for campaign pages that did not include the main site navigation, as our goal was to have users engage with the CTA for the particular product. There were around 15 campaign pages and traffic to them would come from our paid and Google Display network ads.
PRIMARY INFORMATION ARCHITECTURE
I managed the site's information architecture in the main navigation, utility navigation in the top right and the footer areas.
SECONDARY NAVIGATION SYSTEM
Internal pages that were child elements of a primary navigation item had a secondary nav structure built in to the template. I created icon font sets using Fontello that would accompany the links and add visual interest to the layout.
LIVE CHAT FUNCTIONALITY
I managed the design and branding of our live chat feature which was used on the public site and in online banking.
MODAL FUNCTIONALITY - JQUERY
I led a project to add a modal pop function to the site which utilizes a jQuery plugin called Magnific.
LOGIN SYSTEM
I worked closely with the product owner and developer to design a new log in flyout when we launched Business Banking in 2017. I decided that we should use a jQuery tab system that allowed users to log in to either their consumer or business account by toggling the tabs.

